api연결 강의 들으면서 할 때나 누가 해논거 보고 따라 할 때는 어렵다고 안 느꼈는데
첨부터 혼자 할라니까 넘나 어렵다....
그래서 공공데이터포털에서 한번 연결해 보려고 한다
일단 공공데이터포털에 들어가 로그인을 한닷!
https://www.data.go.kr/tcs/eds/selectCoreDataListView.do
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
공공데이터를 활용한 예제도 볼 수 있다
https://www.data.go.kr/tcs/puc/selectPublicUseCaseListView.do
https://www.data.go.kr/data/15094182/fileData.do
도로교통공단_자전거사고 다발지역 개별사고 정보_20201231
* 2015년~2020년에 선정한 자전거교통사고 다발지역에 포함된 사고의 개별정보(다발지역, 다발시군구,지점명, 사고일시, 사고내용, 가해자성별, 가해자연령, 가해차종, 가해자신체상해정도, 피해
www.data.go.kr
위의 데이터를 사용하기 위해서는 인증키 발급이 필요한데
활용신청을 하면 바로 받을 수 있다
활용신청 후 인증키를 변수에 넣어주고 필수 파라미터를 적어준다
async function getData() {
const url = `https://apis.data.go.kr/B552061/frequentzoneBicycle/getRestFrequentzoneBicycle?ServiceKey=${API_KEY}&searchYearCd=2023&siDo=11&guGun=680&type=json&numOfRows=10&pageNo=1`;
const res = await fetch(url);
const data = await res.json();
console.log("data", data);
}
getData();여기서 res변수가 await인 이유는 인터넷 사정상 다르게 오는 데이터를 위해
잠깐만 기다려!라고 해야 하기 때문에 사용
await와 async는 친구이기 때문에 같이 사용해야 하기 때문에 함수 앞에 적어준다

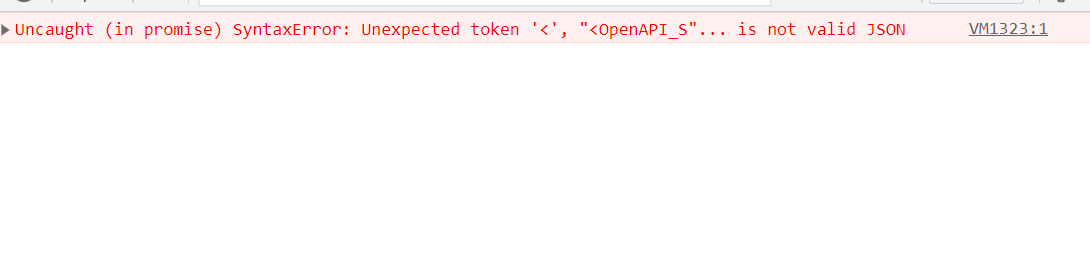
아니하라는 대로 했는데 왜 ...왜 토큰이 없다는 건데...
지피티짱한테 물어보니까
' JSON 형식이 아닌 HTML 또는 다른 형식의 데이터일 때'라고 한다
그리고 나의 문제점 찾음
일단 지금이 2023년도인데 2023년 데이터를 가지고 오라고 함...
그리고 인증키 틀림 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅎㅎㅎ 한 번에 되는 일이란 없는 법~~
잘 보고 하라는 교훈 얻고 갑니다

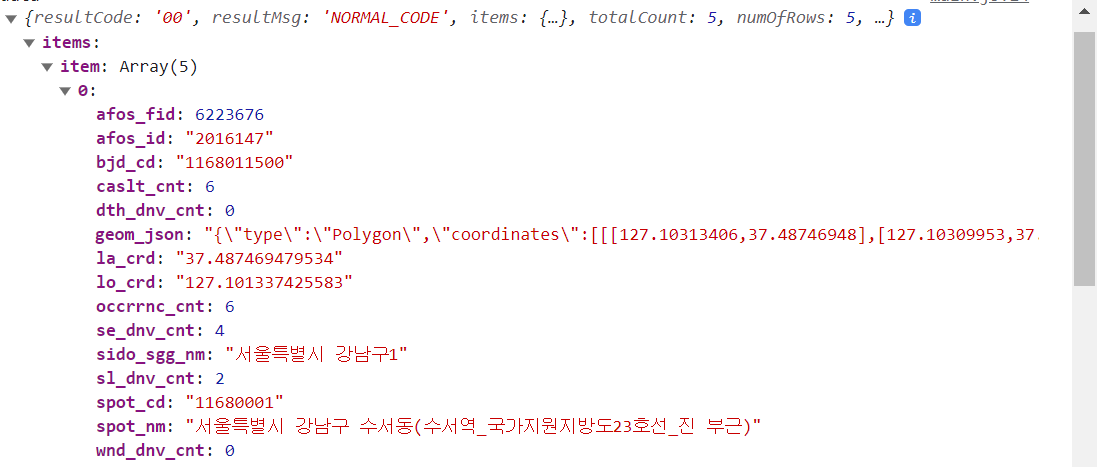
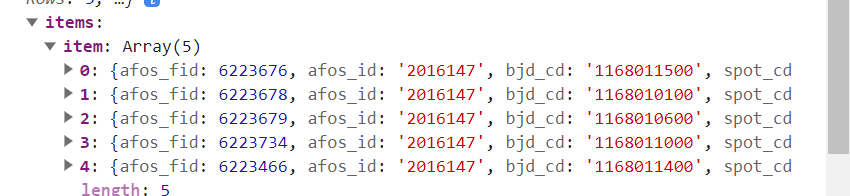
수정하니까 잘 불러왔다 ㅠㅠㅠ
넘나 고맙다....
하지만 내가 하고 싶은 건 구글지도에 위도를 뿌려주는 것!
일단 구글지도 api를 받기 위해서는 해야 하는 게 있는데
https://developers.google.com/maps?hl=ko
Google Maps Platform | Google for Developers
Google Maps Platform 설명
developers.google.com
여기로 들어가서 시작하기 누르고 카드 정보 입력하면 된다
매월 200달러의 양을 무료로 쓸 수 있는데 어차피 개인프로젝트만 사용할 거 같고
금액은 발생하지 않을 거 같다

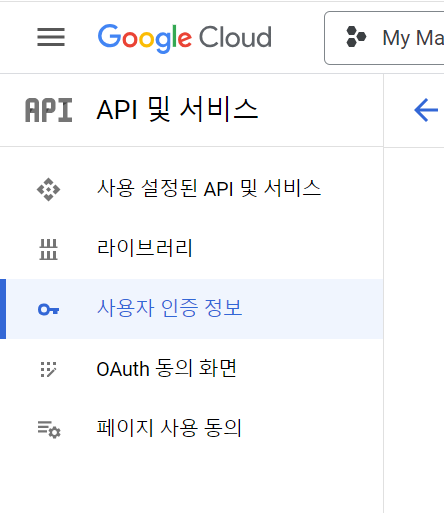
카드인증하면 사용자 인증 정보에서 api의 키를 받을 수 있다
그리고 키를 입력해 준다!
<h1>韓国自電車仕事エリア</h1>
<div id="map"></div>
<script src="/js/main.js"></script>
<script
async
defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_KEY"
></script>간단하게 css도 입력해 주고
#map {
width: 100%;
height: 100vh;
background-color: gray;
}javascript를 돌아가서 맵을 그리는 함수를 입력
함수 쓰는 법은 구글링을 하면 다양한 방법이 있다!
전 회사에서 마크도 이미지로 바꾸고 지도 색상도 그레이로 바꾸고 모양도 바꾸고
여러 가지 했던 기억이 있음
function drawMap(locations) {
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 13,
center: new google.maps.LatLng(locations[0][1], locations[0][2]),
mapTypeId: google.maps.MapTypeId.ROADMAP,
});
const infowindow = new google.maps.InfoWindow();
let marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map,
});
google.maps.event.addListener(
marker,
"click",
(function (marker, i) {
return function () {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
};
})(marker, i)
);
}지도를 다 그리고 나면 데이터에서 필요한 걸 빼준다!
내가 필요한 것이 items안에 item에 배열로 들어가 있었기 때문에 map을 돌려돌려

const locations = data.items.item.map((spot) => [spot.spot_nm, spot.la_crd, spot.lo_crd]);
console.log("locations", locations);
drawMap(locations);이렇게 하면 완성!!!!!

너무나도 기쁜,, 하지만 실무에서 다시 해보라고 하면 못할 수도 있을 거 같다 흐규
'Front-end' 카테고리의 다른 글
| REST API (1) | 2023.08.15 |
|---|---|
| e.preventDefault 사용 이유 (0) | 2023.07.22 |
| react-router-dom (0) | 2023.07.08 |
| 프레임워크 / 라이브러리 / 플러그인 (0) | 2023.07.06 |
| solidjs란 (0) | 2023.06.21 |